

You set the line-height of that text to be equal to the height of the box. I don't think you can do it with the single image you're using for both. If you only have a single word or a single line of text, there is a clever way to vertically center it in a block with CSS. I need a solution that the text will stay centered in the button. The “bubble” we’ll set to display: table, which really doesn’t do much by itself, but then we can set the element inside to be a table-cell, which allows us to use the vertical-align property on it. It's only doing what you told it to do: background: url (./images/btnyl.gif) no-repeat left top Notice the 'top' vertical position. There are many ways to vertically align HTML elements using some. We are going to use Bootstrap 5 and its d-flex class to make the parent div become a flexbox container.
HTML CENTER TEXT VERTICALLY CSS HOW TO
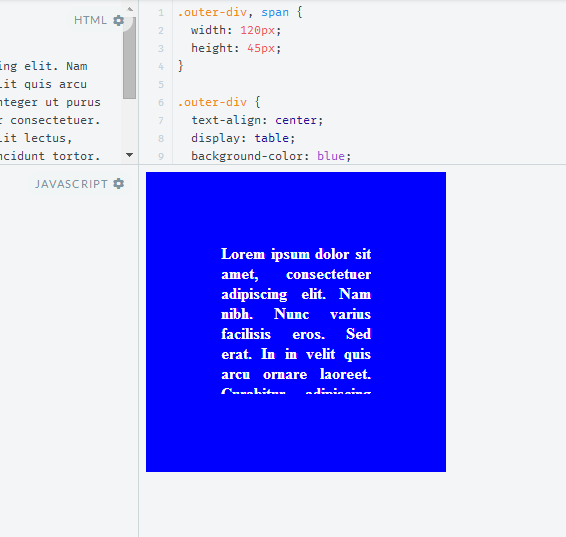
The examples below show you how to vertically center an element that locates inside a div element.

This could be aligning text middle inside div or some image needs to be vertically aligned in the center. Bootstrap 5: Vertically Center an Element inside a Div.

To look best, text should really be centered inside this bubble both vertically and horizontally. When we create a website template or some design in HTML, we need to align some elements vertically center inside the box sometimes. The “area” is just the region we are dealing with, where we can set position: relative so that we can absolutely position the text are inside the bubble. There is a little, fairly simple CSS trick for this, using CSS tables. To proceed, select the option you prefer and follow the instructions.
To center text using HTML, you can use theWorks great, but is a major fail if that text needs to wrap.Ī “speech bubble” is a classic example of somewhere we might want text to be centered both horizontally and vertically and be adaptable to multiple lines. Centering text is generally used for a title of a website or document. Setting Text Alignment using CSS - We can align the text in html documents using CSS text-align property for horizontal alignment and CSS padding-top with CSS p. If you only have a single word or a single line of text, there is a clever way to vertically center it in a block with CSS.


 0 kommentar(er)
0 kommentar(er)
